데이터 분석 업무를 하다보면 결과 데이터를 멋진 차트로 만들어야할 필요성이 많이 생깁니다.
Vega는 JSON 기반의 데이터 시각화 라이브러리로, 복잡한 데이터 시각화를 직관적이고 간단하게 구현할 수 있도록 설계되었습니다. 이 글에서는 Vega를 이용해 차트를 만드는 방법을 알기 쉽게 설명하겠습니다.
1. Vega란?
Vega는 데이터를 시각화하기 위한 DSL(도메인 특화 언어)입니다. JSON 형식으로 그래프를 정의하며, 단순한 바 차트부터 복잡한 대시보드까지 다양한 시각화를 구현할 수 있습니다.
Vega의 특징:
• 반응형 시각화: 다양한 기기에서 잘 작동.
• 직관적 문법: 데이터 흐름 기반 정의.
• 대화형 기능 지원: 필터링, 줌 등.
2. Vega 설치
Vega는 HTML과 JavaScript를 사용하는 웹 애플리케이션에서 주로 사용됩니다. 로컬 프로젝트에서 Vega를 사용하려면 CDN을 통해 Vega.js를 로드합니다.
설치 방법:
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vega@5"></script>
<script src="https://cdn.jsdelivr.net/npm/vega-lite@5"></script>
<script src="https://cdn.jsdelivr.net/npm/vega-embed@6"></script>
</head>
<body>
<div id="chart"></div>
</body>
</html>
3. Vega 차트 작성하기
Vega 차트를 만들려면 세 가지 단계가 필요합니다:
1. 데이터 정의
2. 마크(Mark) 정의
3. 스케일 및 축 설정
예제: 바 차트 만들기
아래는 간단한 바 차트를 만드는 예제입니다.
<script>
const spec = {
"$schema": "https://vega.github.io/schema/vega/v5.json",
"width": 400,
"height": 200,
"padding": 5,
// 데이터 정의
"data": [
{
"name": "table",
"values": [
{"category": "A", "amount": 28},
{"category": "B", "amount": 55},
{"category": "C", "amount": 43},
{"category": "D", "amount": 91},
{"category": "E", "amount": 81},
{"category": "F", "amount": 53},
{"category": "G", "amount": 19},
{"category": "H", "amount": 87}
]
}
],
// 마크 정의
"marks": [
{
"type": "rect",
"from": {"data": "table"},
"encode": {
"enter": {
"x": {"scale": "xscale", "field": "category"},
"width": {"scale": "xscale", "band": 1},
"y": {"scale": "yscale", "field": "amount"},
"y2": {"scale": "yscale", "value": 0}
},
"update": {
"fill": {"value": "steelblue"}
},
"hover": {
"fill": {"value": "red"}
}
}
}
],
// 스케일 설정
"scales": [
{
"name": "xscale",
"type": "band",
"domain": {"data": "table", "field": "category"},
"range": "width"
},
{
"name": "yscale",
"domain": {"data": "table", "field": "amount"},
"nice": true,
"range": "height"
}
],
// 축 설정
"axes": [
{"orient": "bottom", "scale": "xscale"},
{"orient": "left", "scale": "yscale"}
]
};
// Vega Embed로 렌더링
vegaEmbed('#chart', spec);
</script>
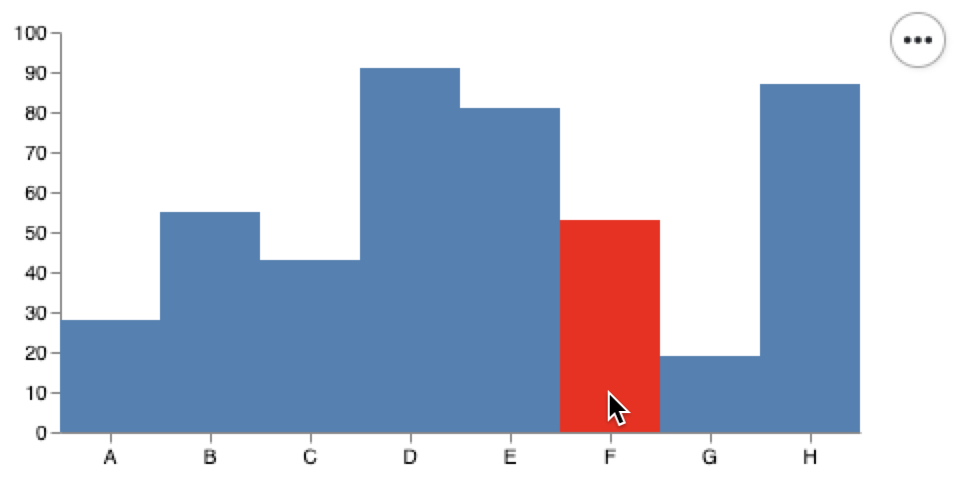
4. 결과 확인
위 코드를 실행하면 다음과 같은 차트를 얻을 수 있습니다:
• 각 카테고리에 대한 데이터를 나타내는 막대 그래프.
• 데이터가 많아질 경우 자동으로 크기를 조정합니다.
• 막대에 커서를 올리면 색이 변경됩니다.

5. Vega의 장점
1. JSON 기반: 선언형으로 작성할 수 있어 이해하기 쉽습니다.
2. 유연성: 복잡한 상호작용이나 대화형 시각화도 지원.
3. 오픈 소스: 무료로 사용 가능하며 커뮤니티가 활발합니다.
6. Vega로 더 나아가기
• Vega-Lite: Vega의 간단 버전으로 더 직관적으로 시각화를 정의할 수 있습니다.
• Vega Editor: 브라우저에서 Vega 스펙을 실시간으로 작성하고 시각화할 수 있는 툴입니다. Vega Editor 사용하기
Editor/IDE for Vega and Vega-Lite
The Vega editor is a web application for authoring and testing Vega and Vega-Lite visualizations. It includes a number of example specifications that showcase both the visual encodings and interaction techniques.
vega.github.io
Vega는 강력하면서도 유연한 데이터 시각화 도구입니다. 위 예제를 기반으로 다양한 시각화를 시도해 보세요! 데이터를 예술로 표현하는 즐거움을 느낄 수 있을 것입니다.
Vega에 대한 공부도 할겸 추가 블로그를 몇 개 더 올려보도록 하겠습니다.